Adaptar un blog a la nueva ley de protección de datos RGPD / GDPR
Bueno, a continuación voy a describir TODOS los pasos (o al menos los que yo conozco) que hay que dar para adaptarse a la nueva ley de protección de datos (GDPR / RGPD). Va a ser una entrada muy extensa, pero seguro que muy productiva y útil para mis compañeros Bloggers. También servirá para que los lectores de este blog puedan ver todos los pasos que estoy llevando a cabo para proteger sus datos personales.
Pero antes de empezar con todo esto, aclarar un punto: NO es necesario adaptar vuestro blog a la nueva normativa si no está asociado a alguna actividad comercial o incremento patrimonial. Es decir, si obtenéis algún tipo de beneficio económico ya sea por publicidad, post patrocinados, comisiones o venta de algún tipo de producto o servicio, entonces estáis obligados a realizar las modificaciones pertinentes. Si por el contrario vuestro blog no tiene directa ni indirectamente ningún tipo de beneficio económico, es decir, es tan solo personal y no profesional, entonces no tenéis que hacer nada.
Actualizar la instalación de WordPress
Este es el paso previo imprescindible a todo, debéis actualizar tanto WordPress como vuestros plugins y temas, ya que muchos de ellos incluirán código explícito para adaptarse a la RGPD.
Documentos legales
Es necesario varios documentos legales y que son los siguientes:
Todos estos documentos deben estar accesibles para los usuarios, directamente a través de enlaces en la portada de la web y siempre visibles incluso cuando se accede a alguna entrada. En mi caso los he situado en la parte de abajo de la web, en el pie de página. Sois libres de redactar los vuestros a partir de los míos o copiarlos directamente (eso si, os recomiendo sustituir mi nombre por el vuestro, quedará mejor).
Formularios
Es muy habitual que las webs tengan varios formularios donde se pide información personal al usuario (nombre, dirección de email, web personal, dirección física, número de teléfono, etc). Se pida la información personal del usuario que se pida, es necesario adaptar estos formularios para que cumplan la nueva ley de protección de datos, haciendo que todos y cada uno de ellos tengan las siguientes características:
- Deben contener un check que diga «Acepto y entiendo la política de privacidad», el cual deberá estar desmarcado por defecto y que condicionará la acción final del formulario, es decir, si el usuario no marca dicho check no podrá realizarse acción alguna con los datos introducidos.
- Deben contener un enlace hacia la Política de Privacidad. Se puede aprovechar el check anterior para que su etiqueta sea directamente dicho enlace, o bien crear un nuevo enlace, pero debe estar visible en todo momento. Esta información se conoce como «Información de Segunda Capa».
- Deben contener una cláusula informativa clara y visible. Esto se corresponde con lo que denominan «Información de Primera Capa» que debe estar siempre visible directamente, sin necesidad de hacer click en nada, es decir, que no vale con poner un enlace que al pulsarlo muestre dicha información.
Ejemplos de formularios que suele tener un blog y que será necesario modificar para adaptarlo a la nueva ley:
- Formulario de contacto.
- Formulario para inscribirse en una lista de correo.
- Formulario para comentar alguna entrada del blog.
- Formulario para solicitar más información o contratar algún tipo de servicio.
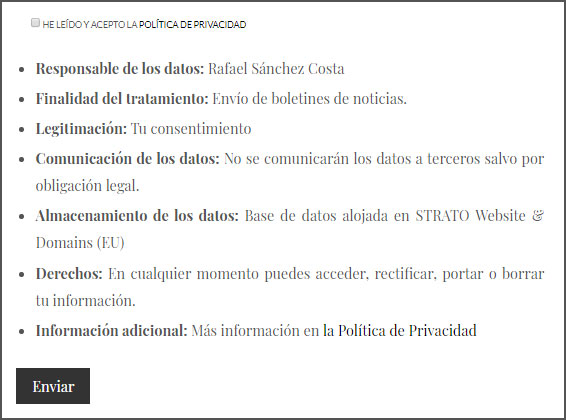
 Ejemplo de formulario adaptado
Ejemplo de formulario adaptado
Boletín de noticias / Lista de correo / Newsletter
Tal y como he explicado en el punto anterior, será necesario adaptar el formulario de inscripción en los puntos mencionados, por lo que ya no serán posibles los banners o popups habituales donde el usuario introducía su email, pulsaba en un botón y ya estaba inscrito en la lista. Será necesario introducir en dichos popups lo comentado anteriormente o cambiarlos por nuevos formularios. En cualquier caso, para las listas de correo es necesario realizar más acciones aparte de las explicadas:
- Activar la recepción de un correo electrónico (que será enviado al administrador del blog) cada vez que alguien se da de alta en la lista de correo o se da de baja, ya que la RGPD exige que el consentimiento del usuario sea verificable. Este correo será el modo de verificar que el usuario dijo «Si quiero, hasta que la muerte nos separe o cierre Internet, lo que llegue antes».
- Si nuestros actuales suscriptores de la lista de correo no dieron algún tipo de consentimiento previo (a través de un correo de confirmación por ejemplo) o no se tiene prueba alguna de dicho consentimiento, será necesario mandar un email a todos pidiendo dicho consentimiento.
- En las notificaciones que se envíen por email se debe hacer como en el formulario de inscripción, es decir, incluir un enlace a la política de privacidad e incluir la cláusula informativa (Información de Primera Capa)
- Si las listas de correo no se almacenan en el blog sino en algún tipo de servidor externo, dicho servidor tiene que estar ubicado físicamente en la Unión Europea o acogido al acuerdo EU-US Privacy Shield.
- En caso de que los suscriptores de la lista no hubieran dado un consentimiento activo y expreso (mediante un check que haya que marcar, o mediante la confirmación haciendo click en un enlace, o similar), se deberá solicitar el consentimiento expreso a todas las personas incluidas en la lista de correo.
Cookies
En la portada de la web es necesario incluir algún tipo de banner o popup que sea claro y visible y que contenga las siguientes partes:
- Un texto donde se informe que el blog usa cookies tanto propias como de terceros.
- Un enlace hacia la Política de Cookies.
- Un botón que diga «Acepto» y que al pulsarlo cierre dicho banner.
Para generar este banner existen multitud de plugins pero yo recomiendo el generar nuestro propio código javascript e incluirlo en la plantilla. En la página web de Silktide existe un asistente para generar el código de una forma muy sencilla y clara.
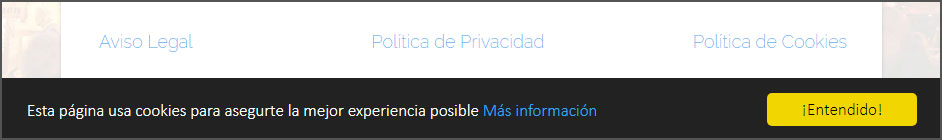
 Ejemplo de banner para cookies
Ejemplo de banner para cookies
Google Analytics
En caso de tener Google Analytics (que es lo más habitual), será necesario seguir los siguientes pasos:
- Primero. En caso de tener el código asociado a este servicio introducido directamente en una plantilla o a mano en la estructura de la web, será necesario reemplazarlo por algún plugin específico que se encargue de ello, como «Google Analytics Dashboard for WP» o «Google Analyticator«. La razón es poder anonimizar (vaya palabro) las direcciones IP de los usuarios, ya que este dato es considerado por la RGPD como información personal. Al hacer que sea anónimo no sería necesario hacer como en los formularios y pedir el consentimiento explícito del usuario, basta con informar en la Política de Cookies.
- Segundo. Hay que aceptar la enmienda acerca de la GDPR, para lo cual será necesario entrar en la cuenta de Google Analytics, pulsar sobre la opción «Administrar», pulsar sobre la opción «Configuración de la cuenta», hacer scroll hacia abajo hasta ver un texto que dice «La enmienda para el procesamiento de datos para esta cuenta no se ha aceptado» y pulsar sobre el botón «Revisar la enmienda» que se encuentra justo debajo de dicho texto. Se abrirá una ventana en la que se muestra dicha enmienda, la cual habrá que leer y a continuación pulsar sobre el botón «Aceptar» para cerrar la ventana. Por último habrá que pulsar sobre el botón «Guardar». ¡Listo!
- Tercero. En el mismo punto de configuración que antes, justo entre el botón de «Revisar la enmienda» y «Guardar» hay un enlace con el nombre «Administrar Detalles de ATD». Habrá que pulsar en dicho enlace, el cual abrirá una nueva pantalla donde deberemos rellenar varios datos. Lo primero será el apartado de «Entidades Jurídicas»; aquí tendremos que añadir una con el nombre de la empresa que tengamos o el nombre del blog en caso de no tener empresa alguna. A continuación tendremos que agregar un contacto, el cual será responsable de la seguridad y las políticas de privacidad.
- Cuarto. Es necesario establecer el periodo de retención de datos y para ello será necesario de nuevo modificar la configuración de Google Analytics, en concreto, habrá que usar la opción «Administrar / Información de Seguimiento / Retención de datos» y modificar el periodo mencionado. Sea el periodo que sea, será necesario informar de ello en la Política de Cookies.
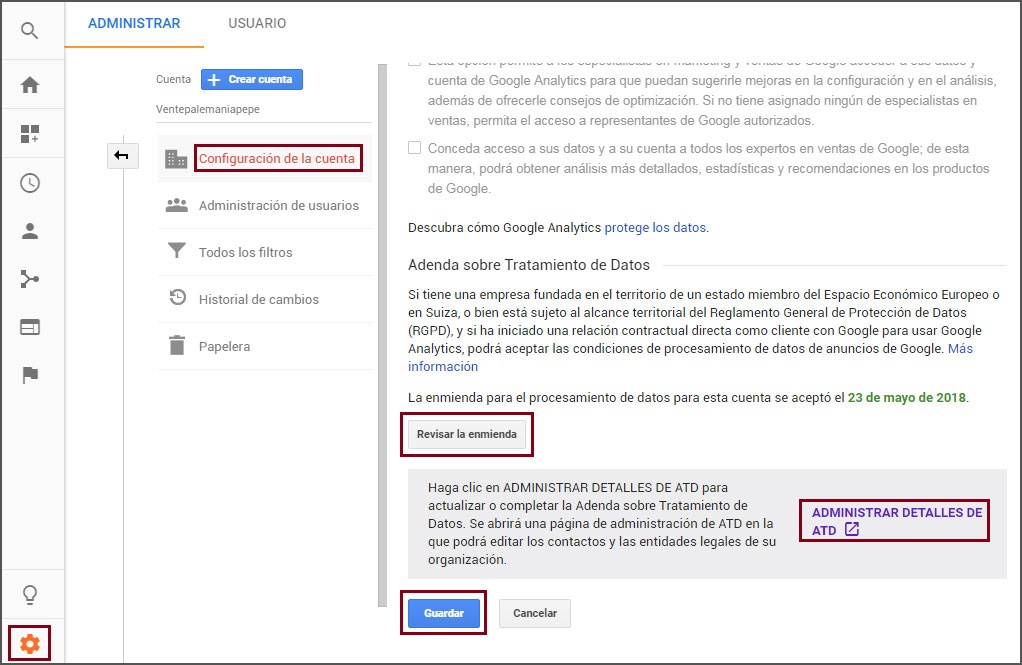
 Pantalla de configuración de Google Analytics
Pantalla de configuración de Google Analytics
Google AdSense
Si en nuestro blog tenemos algún banner que muestra publicidad de Google gracias a su servicio AdSense, tendremos de nuevo que adaptarnos, debiendo elegir entre dos modos de actuación:
- Modificar nuestra gestión de anuncios para que no sean personalizados. Google,
para intentar ganar ellos muc…para que vosotros ganéis más dinero con los anuncios, los personaliza en función del usuario, es decir, gracias a la recogida de datos es capaz de mostrar los anuncios que cree que tendrán más impacto en el usuario. El problema de esto es que guarda información del usuario, lo que va en contra de la RGPD en caso de querer hacerlo sin ningún tipo de consentimiento del usuario. Para poder solventarlo podemos hacer que los anuncios no sean personalizados y eliminar la necesidad de que el usuario acepte este seguimiento. Para ello será necesario entrar en la cuenta personal de Google AdSense y una vez dentro pulsar sobre «Permitir y bloquear anuncios / Todos mis sitios / Publicación de anuncios». Una vez aquí podremos ver que tenemos una opción con el texto «Anuncios basados en el usuario», la cual debemos desactivar. - Solicitar el consentimiento explícito del usuario. En caso de que no queramos perder la funcionalidad de personalizar los anuncios, será necesario solicitar la confirmación del usuario para poder seguir mostrando los anuncios personalizados.
En caso de elegir la opción 2, será necesario incluir dicha confirmación nada más entrar en la web, por ejemplo en el banner de aceptación de política de cookies a través de un check, pero también será necesario modificar el comportamiento de la web para que deje de usar anuncios personalizados hasta que el usuario no active dicho check. ¿Como conseguimos esto? pues siguiendo una serie de sencillos pasos:
- Lo primero será crear en Google AdSense anuncios
- Instalamos el plugin «Italy Cookie Choices«. Gracias a este plugin podremos de un plumazo tanto mostrar el banner que se explica en el apartado de «Cookies» como mostrar en dicho banner el check de consentimiento del usuario, así como variar el comportamiento del blog en función de si el usuario a aceptado el seguimiento o no.
- Ahora es necesario configurar dicho plugin. Activamos la opción «Muestra el banner de la ley de cookies en la portada del sitio» y desactivamos las dos opciones de marcado del check de forma automática al hacer scoll o visualizar por segunda vez. A continuación introducimos el texto que queremos que muestre el banner y configuramos el acceso a nuestra política de cookies.
- Por último activamos la opción «Bloqueo de Cookies de Terceros / Cookie de cualquier embed en todo el body, excepto en head y footer». Esto hará que el plugin desactive cualquier tipo de cookie generada por terceros hasta que el usuario no active la aceptación explícitamente.
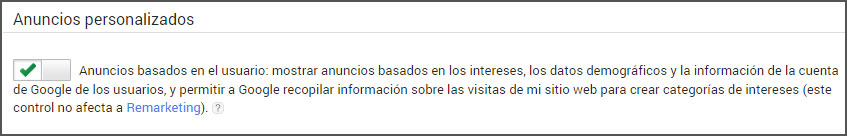
 Pantalla de configuración de Google AdSense
Pantalla de configuración de Google AdSense
Google Fonts
Seguimos con Google (Don’t be evil). En caso de que el tema que uses en tu blog haga uso de fuentes de Google (mucho más bonitas y aparentes que las tradicionales), deberías saber que cada vez que un usuario entra en tu web, Google recoge información sobre el usuario, en concreto la dirección IP, tan solo por hacer uso de sus fuentes de letra; por lo cual, de nuevo, deberíamos solicitar la aprobación explícita del usuario antes de tan siquiera mostrar una sola palabra usando dichas fuentes. Pero no os pongáis nerviosos, existen tres formas de salvar este inconveniente:
- Modificar el tema concreto para desactivar la carga de fuentes de Google. En este caso será necesario tener conocimientos de PHP, ya que habrá que tocar el fichero «functions.php» incluido en cada tema para realizar el bloqueo.
- Instalar un plugin que desactive la carga de fuentes de Google. Existe el plugin «Google Disable Fonts» y que realiza esta operación por lo que no es necesario ningún tipo de conocimiento de programación. El único inconveniente es que solo lo realiza para los temas oficiales que vienen con la instalación de WordPress, no funcionará con ningún otro tema.
- Cargar las fuentes de Google localmente. Aquí de nuevo harán falta conocimientos de programación web, ya que será necesario descargar la fuente de Google y modificar las hojas de estilo para que accedan a las fuentes localmente en vez de hacer uso del servicio de Google.
Formulario de contacto
Como ya se ha mencionado, hay que adaptar dicho formulario para incluir el check de consentimiento, la Información de Primera Capa y el acceso a la Información de Segunda Capa. Para ello recomiendo gestionar el formulario de contacto a través del plugin «Contact Form 7«, el cual ya está adaptado a la nueva ley. Una vez instalado, tan solo hay que configurar un formulario de la siguiente forma:
- Pulsamos sobre el menú «Contacto / Añadir Nuevo» por lo que automáticamente estaremos editando un nuevo formulario de contacto que por defecto tiene los elementos mínimos y característicos de un formulario de este tipo.
- Seleccionamos el punto donde queremos que se muestre nuestro check de aceptación y le damos al botón de la barra de tareas superior que dice «Aceptación» y que inserta precisamente este check.
- En la ventana emergente que aparecerá, deberemos introducir en el campo «Condición» el texto asociado al Check. Yo en mi caso he insertado el texto «He leído y acepto la Política de Privacidad» ya que permite enlaces y de este modo estoy dando acceso a la Información de Segunda Capa.
- Pulsamos sobre «Insertar» para que se haga efectivo el cambio.
- Ahora deberemos introducir manualmente el texto legal correspondiente a la Información de Primera Capa.
- Finalmente guardamos el formulario.
Si no os gusta dicho plugin o tenéis otro diferente y no queréis cambiarlo o simplemente queréis utilizar el formulario por defecto de WordPress, entonces también se puede conseguir tener el check instalando el plugin «WP GDPR Compliance» el cual te agrega el check en otros plugins compatibles.
Comentarios
Más de lo mismo, es necesario adaptar el sistema de comentarios. Para ello existe un plugin específico que se llama «WP Comment Policy Checkbox« y que cumple a la perfección con este objetivo. Una vez instalado, desde la opción «Ajustes / Comentarios» se puede especificar tanto la Política de privacidad como el Texto Informativo de Primera Capa. Una vez hechas ambas cosas ya tendremos los comentarios adaptados a la RGPD.
Nota: He instalado este plugin en 3 webs diferentes, en dos de ellas se instaló sin problemas, pero en una no es posible activarlo, así que tuve que realizar los cambios a mano, modificando el código fuente de la plantilla para que mostrara la información requerida.
Oficial de protección de datos
Madre mía, esto no se acaba nunca….. Si queremos cumplir en su totalidad con la RGPD hace falta un oficial de protección de datos, que en el caso de los blogers generalmente será el propio bloguer (o alguno de sus esbirros). Este oficial de datos se encarga de gestionar, comprobar y auditar, así que si lo tenéis que hacer vosotros, que sea de la forma más sencilla: a través del plugin «WP Security Audit Log» (parcialmente de pago) o bien con «Activity Log«, que es más sencillo y gratuito.
Otra de las tareas del auditor es hacerse responsable de las solicitudes de los usuarios para la modificación o borrado de sus datos, en cuyo caso de nuevo existe otro plugin para ello y que recibe el nombre de «GDPR«.
Mucha de esta información está extraída del magnífico blog AyudaWP, más que recomendable.







Hola Rafael, gracias por el post. Me ha ayudado bastante. Tengo el mismo problema que tú con el Plugin WP Comments Policy Checkbox. Lo ajusto pero al final no sale lo esperado en la sección de comentarios. Mencionas que tuviste que cambiar manualmente la plantilla. Cómo lo hiciste? Qué códigos usaste? Será que podrías ayudarme con eso ? Gracias, Saludos Fabi
¡Buenas Rafa! Muy buen post, pero hay algo que aún no termino de entender. Para la lista de suscriptores, veo que tú no tienes el checkbox para dar el consentimiento, pero tienes la confirmación a través de mail. ¿Eso es suficiente para entender que el lector ha dado su consentimiento para añadirlo a la lista? Esto de la GDPR es un follón!
Muchas gracias, Rafael! Está muy completo y es de gran ayuda 🙂
Ahora solo me falta aplicarme el cuento y adaptar mi blog, jajaja. Que vago soy por Diossss……